The way wikipedia works out with me is I mostly just read the articles, and hardly use the sidebar.
The default wikipedia layout is not that nice too read, since the text spans almost the full width of the browser.
So I made up this simple skin.
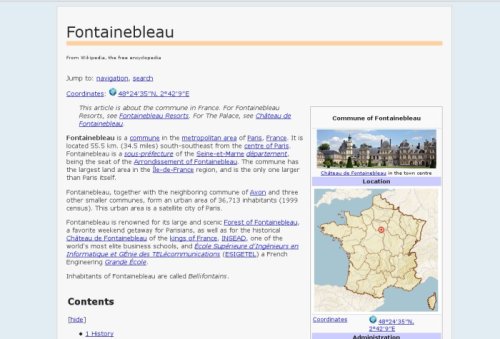
Screenshot
This is a screenshot for the skinned wikipedia page about the city Fontainebleau, France.
The layout uses 880px for the main content, which is centered. There are simple “Jump to navigation, search” links at the top of the page, to be able to jump to the ordinary sidebar – entries.

The “Edit this page” link is emphasized, and is close to the bottom of the page:

How to get the same skin for yourself
To use this with wikipedia
- Login to wikipedia.
- Copy the following CSS from this page into the clipboard (Select -> Copy).
- Go to the URL http://en.wikipedia.org/w/index.php?title=User:Stephanwehner/myskin.css&action=edit
Change “StephanWehner” to your login. - Paste into the wikipedia – editing page from the URL above.
- Save.
- Go to your wikipedia preferences page, and set the Skin to “MySkin”.
- Save.
- Follow the various “bypass your browser’s cache” instructions, that wikipedia puts up
Note: this stuff only works for registered wikipedians and only when they are logged in. Not actually a hurdle.
How to adjust the skin
Some things are easy.
- Too wide? In the “#globalWrapper” section, change width: 880px; to some other width, for example, width: 650px; to make it less wide.
- Don’t like the shade of blue? In the “body” section, change background: #E2ECF3; to background: #F3ECE2; for light orange, or pick another colour.
- Same for the orange header, search for #FFD1A2.
The w3schools.com site is pretty good for CSS reference; A List Apart is good for the tricky stuff. This is the wikipedia article on CSS.
Also, wikimedia has a rather large user style gallery.
The CSS itself
/* CSS for a simple, centered, wikipedia skin %>
body {
font-family: verdana,sans-serif,arial;
color: #252525;
width: 100%;
font-size: 89%;
background: #E2ECF3;
}
#globalWrapper {
background: #f7f7f7;
border-left: 2px solid #ddd;
border-right: 2px solid #ddd;
border-top: 2px solid #ddd;
padding-left: 20px;
padding-right: 20px;
margin: 10px auto
width: 850px;
}
h1.firstHeading {
border-bottom: solid 10px #FFD1A2;
font-weight: normal;
font-size:250%;
margin-bottom: 20px;
padding-top: 10px;
}
#siteSub {
font-size: 10px;
margin-bottom: 30px;
font-weight: normal
}
#jump-to-nav {
margin-bottom: 10px;
}
#ca-edit {
font-size: 20px;
background: #FFD1A2;
}Stephan Wehner, June 2008.